프리미어2020버전으로 설명하겠습니다.
이미지 삽입하여 움직임2에 대해 알아보겠습니다
이미지를 크기, 위치, 회전을 시켜보겠습니다
불러올 사진을 하나 준비해 주세요
저는 픽사베이라는 사이트에서 이미지를 하나 다운 받았습니다
아래를 클릭하면 예제에 쓰인 그림을 다운 받을 수 있습니다
그림 하나를 저장하세요
프리미어를 실행시키고 프로젝트를 만들어 보세요
프로젝트 만든 후 이미지를 하나를 불러오겠습니다.
( 이미지 불러오기 Ctrl + I )
불러온 이미지를 오른쪽 타임라인으로 드래그 해 보세요.
그러면 시퀀스 하나가 만들어 집니다
오른쪽 타임라인에서
+키를 눌러 타임라인을 확대합니다
인디케이터를 맨 처음으로 이동하세요
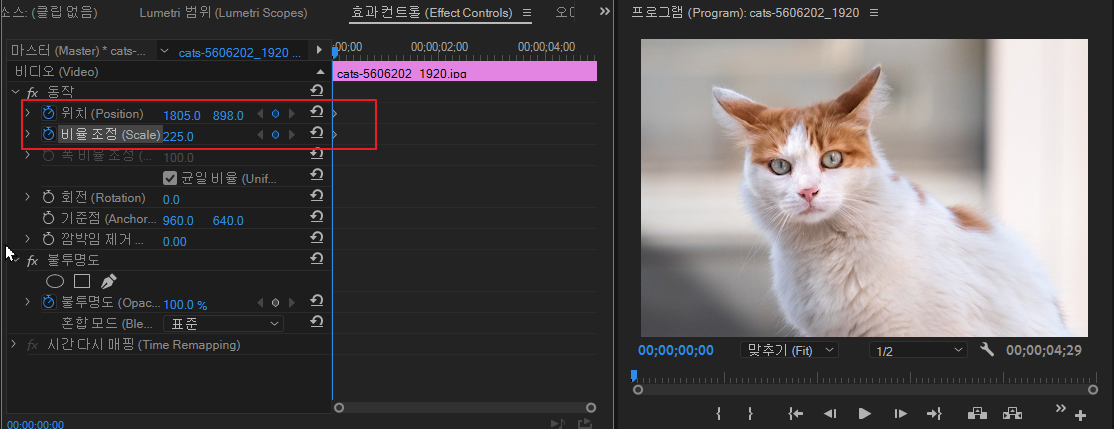
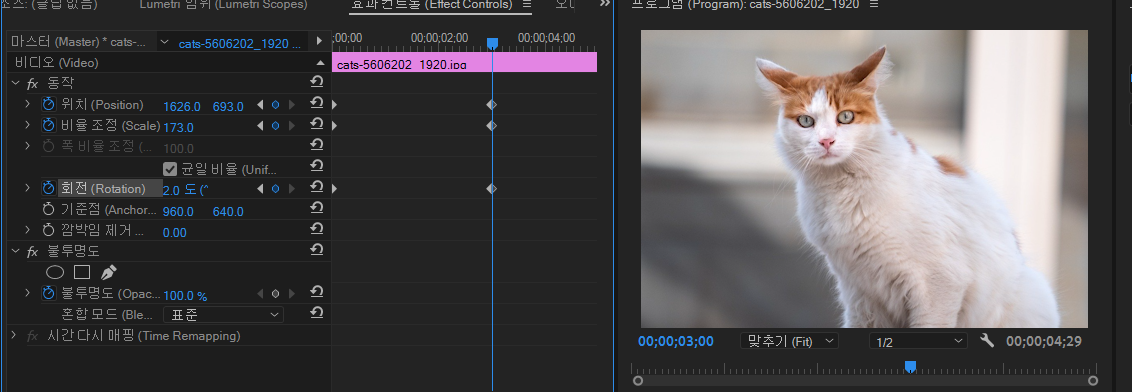
삽입한 이미지를 클릭하고 효과 컨트롤에서
위치와 비율조정의 스탑워치를 클릭하여 키프레임을 줍니다
그리고 아래 오른쪽 그림과 같이 비율과 위치를 조정해 줍니다

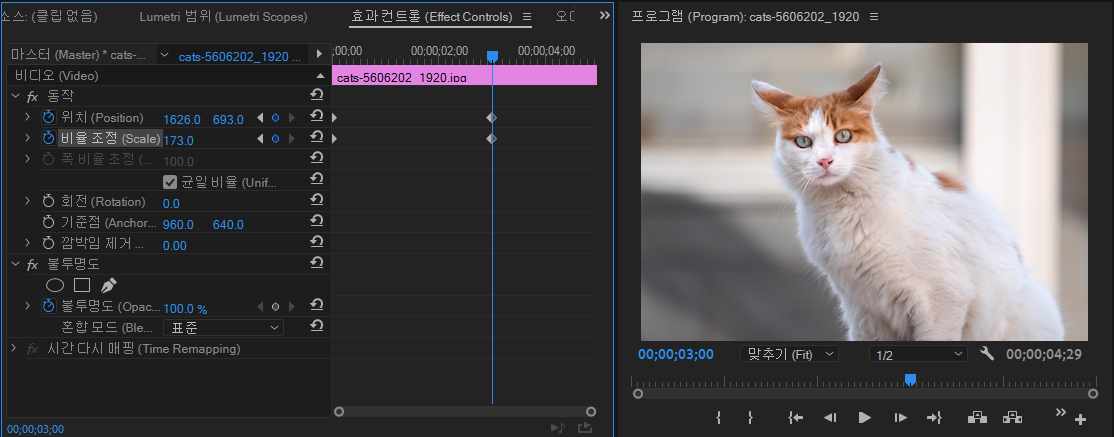
인디케이터를 3초 뒤로 이동해 보겠습니다
타임코드를 클릭하고 3. 을 입력하고 엔터를 입력하세요
( 3초 뒤로 이동했습니다 )
효과컨트롤의 동작을 클릭하고
오른쪽 그림처럼 드래그하여 이동해 보세요

인디케이터를 맨 앞으로 이동하세요
스페이스바를 눌러 움직임을 보세요
이번에는 회전도 해 보겠습니다
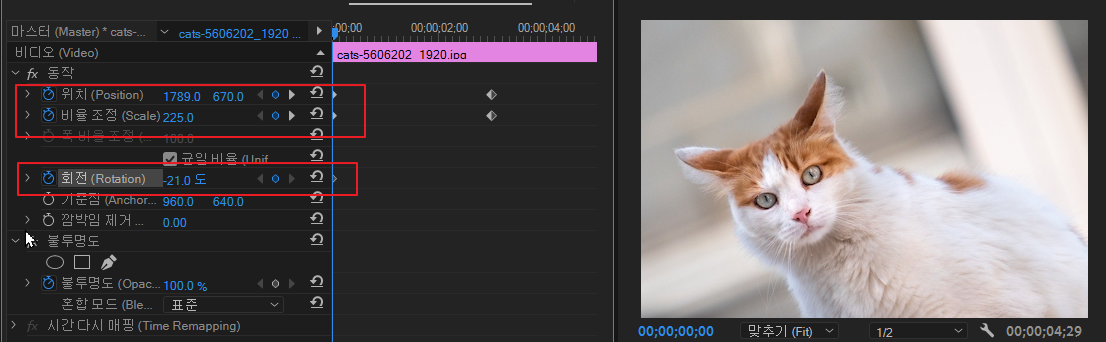
인디케이터를 맨 앞으로 이동하세요
회전의 스탑워치를 클릭하여 키 프레임을 만드세요
아래와 같이 회전을 시키세요
회전하면 검정색 배경이 보이게 되면
위치를 다시 조정해 주세요

3초 뒤에 있는 키 프레임으로 이동해 보겠습니다
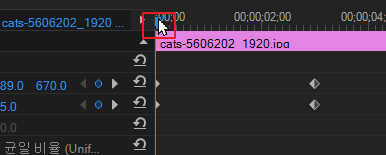
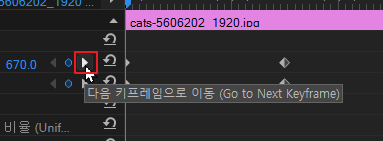
아래 그림처럼 인디케이터를 Shift 누른 채 다음 키프레임으로 드래그 해 보세요
그러면 자석처럼 다음 키 프레임으로 이동합니다

또는
아래 빨간색 사각형의 오른쪽 삼각형을 클릭하면
다음 키프레임으로 인디케이터를 이동시킬 수 있습니다

아래와 같이 그림을 회전시켜 보세요

인디케이터를 맨 앞으로 이동하세요
스페이스바를 눌러 움직임을 보세요
이미지를 삽입하고 효과컨트롤의
위치 / 비율조정 / 회전의 키 프레임을 이용하여
움직임을 줄 수 있습니다
키 프레임을 줄 때는 인디케이터를 잘 이동하고
스탑워치(시계모양)을 클릭하여 만듭니다
키프레임끼리 사이의 간격이 좁으면 변형이 빨라지고
간격이 넓으면 변형이 느려집니다
인디케이터를 키프레임 준 곳으로 이동시
: 쉬프트 누른 채 인디케이터 드래그
: 아래 이미지의 삼각형을 클릭

'프리미어' 카테고리의 다른 글
| [프리미어]메뉴이름을 한글/영어버전으로 설정하기 (0) | 2020.11.02 |
|---|---|
| [프리미어]이미지로 영상 만들기 (0) | 2020.10.15 |
| [프리미어]이미지 움직이기1 (0) | 2020.10.06 |
| [프리미어]이미지 삽입 (0) | 2020.10.05 |
| [프리미어]키프레임4(효과컨트롤 불투명도 이용) (0) | 2020.09.29 |




댓글