프리미어2020버전으로 설명하겠습니다.
이미지 삽입하여 움직임3에 대해 알아보겠습니다
이미지 5개를 준비합니다
픽사베이에서 자연으로 검색하여 5개를 다운 받았습니다
pixabay.com/ko/images/search/%EC%9E%90%EC%97%B0/
프리미어를 실행시키고 프로젝트를 만들어 보세요
프로젝트 만든 후 이미지를 5개를 불러오겠습니다.
( 이미지 불러오기 Ctrl + I )
불러온 이미지를 5개를 오른쪽 타임라인으로 드래그 해 보세요.
그러면 시퀀스 하나가 만들어 집니다
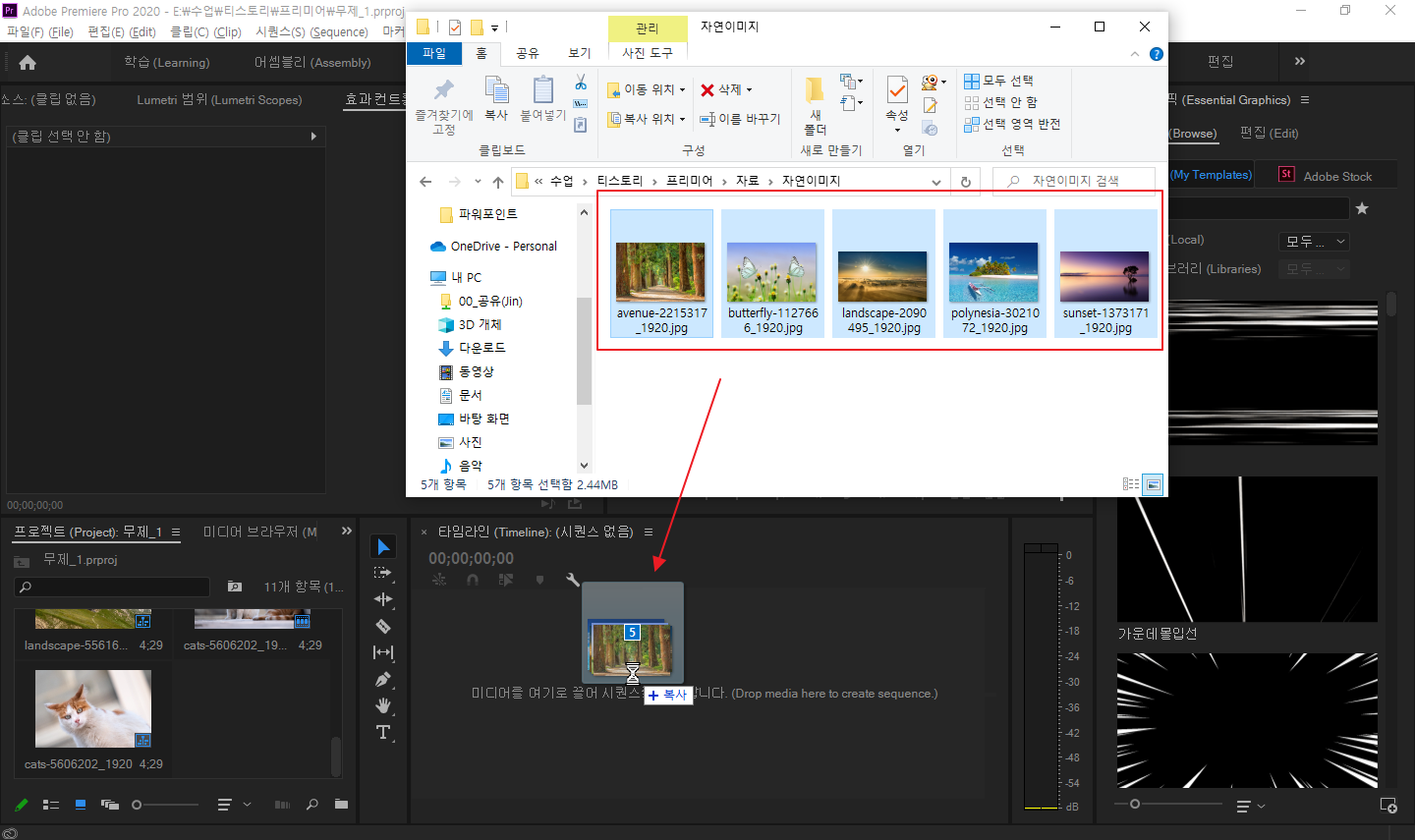
또는 아래와 같이 프리미어 실행시키고
내PC 실행시켜서 이미지 5개를 드래그하여 선택한 다음
아래와 같이 프리미어로 드래그 합니다

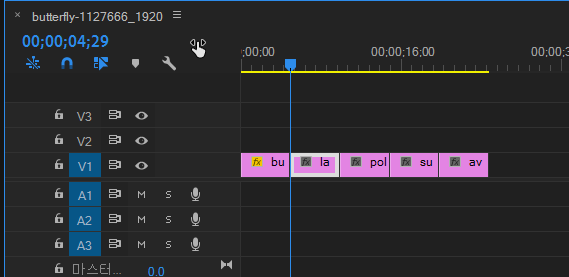
아래와 같이 이미지 5개가 삽입되었습니다
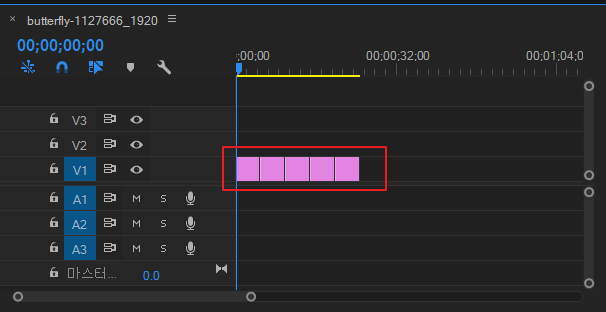
이미지삽입시 기본적으로 5초로 설정됩니다

타임라인에서 +를 눌러 확대를 조금 해 보겠습니다
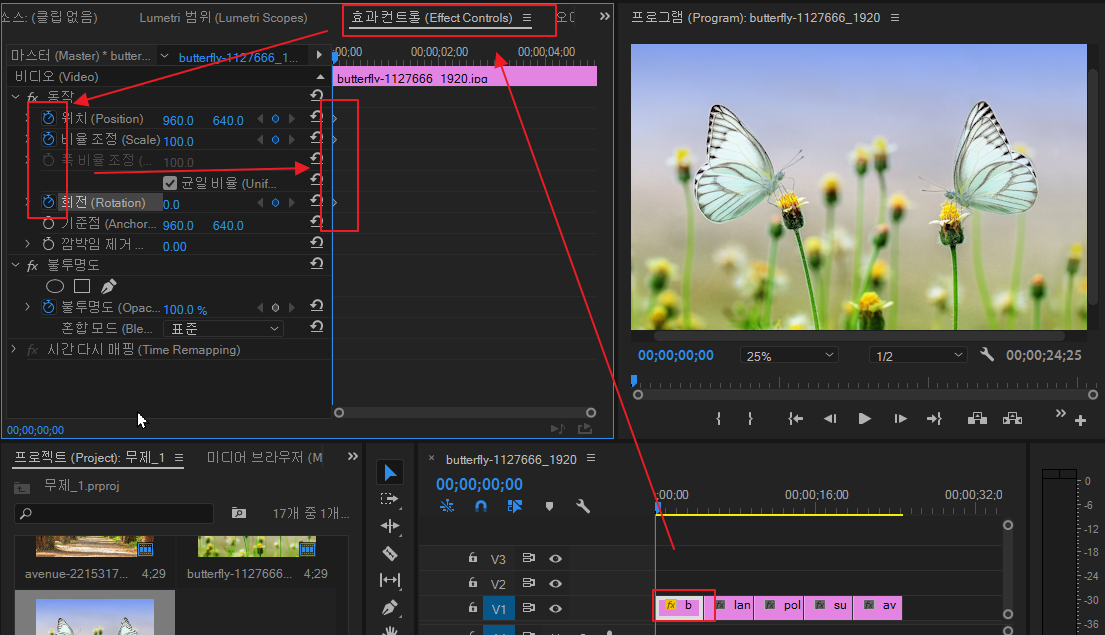
첫번째 사진을 클릭하고 인디케이터를 이미지 맨 앞으로 이동하고
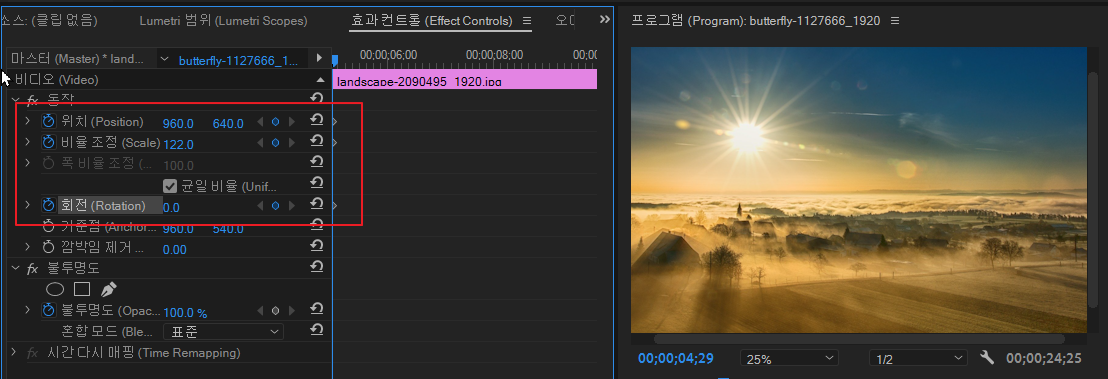
효과 컨트롤 패널에서 움직임을 주겠습니다
위치, 비율조정, 회전 앞 스탑워치를 클릭하여 키 프레임을 줍니다

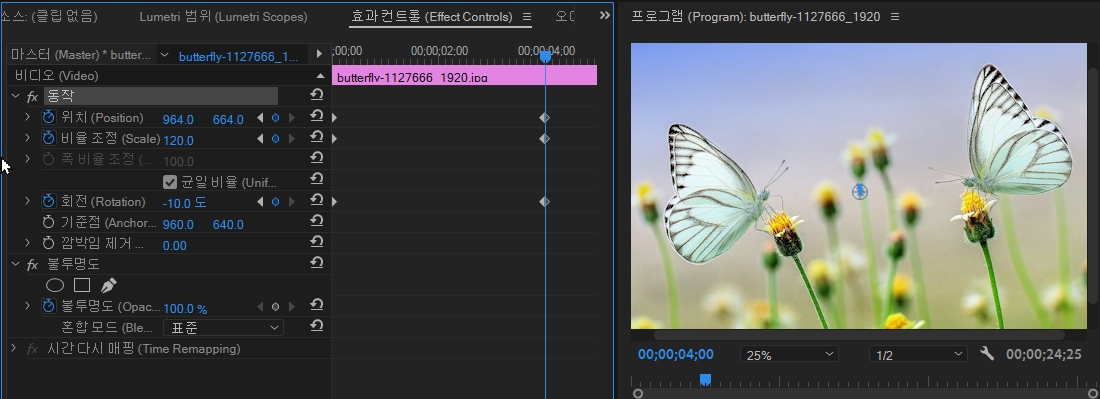
인디케이터를 4초 뒤로 이동하고
움직이고 싶은 대로 위치, 비율조정, 회전을 이용하여 맞춥니다
( 각자 원하는 대로 맞춥니다 )

두번째 이미지에 키 프레임을 주겠습니다
두번째 이미지를 클릭하고
쉬프트 누른채 인디케이터를 움직이면 두번째 이미지 맨 앞으로 자석처럼 달라 붙습니다

아까와 같은 방법으로 위치, 비율조정, 회전의 스탑워치를 클릭하고
원하는 모습으로 비율 조정하고 위치를 이동하고 회전을 합니다

4초 뒤로 이동합니다
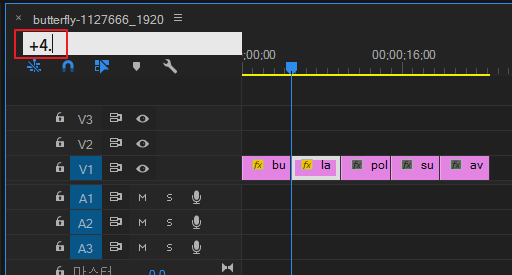
타임라인의 타임코드를 클릭하고 +4. 을 입력 엔터 하면
지금 인디케이터있는 곳에서 4초가 더해져 인디케이터가 이동합니다

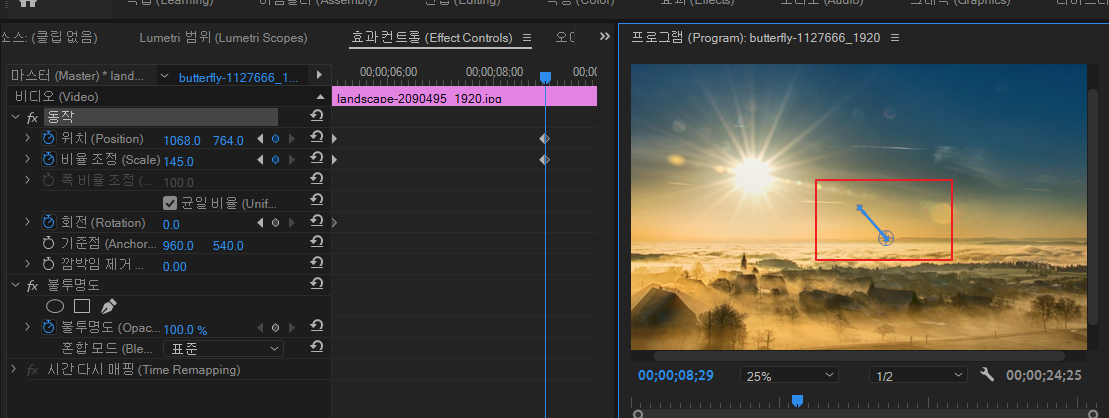
효과 컨트롤에서 원하는 위치, 비율, 회전을 이용하여 키프레임을 줍니다
너무 크게 움직이거나 비율, 회전을 주면 속도가 너무 빠릅니다
천천히 하시고 싶으시면 처음 키프레임 준 것과 나중에 키프레임 준 것의
위치 비율, 회전을 조금씩만 주시면 됩니다
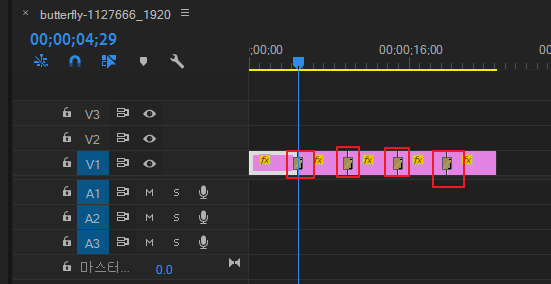
아래 이미지처럼 빨간색 사각형 모양이 키프레임이 움직이는 것을 보여줍니다
선이 길면 속도가 빠른 겁니다

나머지 3개의 이미지에도 효과를 줍니다
다 만들었으면
인디케이터를 맨 처음으로 이동하고
스페이스바를 눌러 확인을 합니다
( 인디케이터 맨 처음으로 이동하는 방법은 Home키를 눌러면 됩니다 )
이미지는 5초인데 4초까지 움직이게 주었으므로
나머지 1초는 움직이지 않습니다
이번에는 이미지와 이미지 사이에 기본적인 전환 효과를 줘 보겠습니다
전환 효과는 예전강좌를 보시면 더 쉽게 만들 수 있습니다
2020/08/28 - [프리미어] - [프리미어]비디오 전환 효과 사용하기
[프리미어]비디오 전환 효과 사용하기
프리미어2020버전으로 설명하겠습니다 비디오 전환 효과에 대해 더 알아보겠습니다 ★ 익혀 두어야 할 것 프로젝트 만들기 / 시퀀스 만들기 영상/사진/음악 불러오기 : Ctrl + I 영상 확대 / 축소 :�
computerall.tistory.com
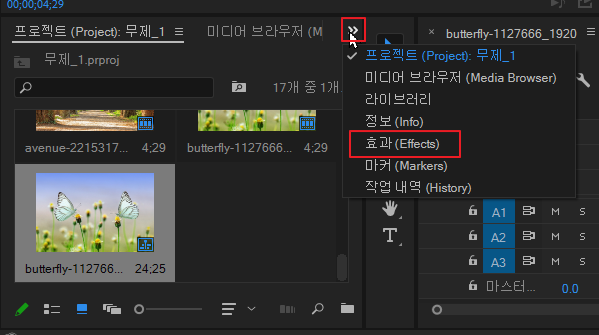
왼쪽에 프로젝트 패널에서 >> 를 클릭하고
효과를 클릭해 효과패널을 보이게 합니다

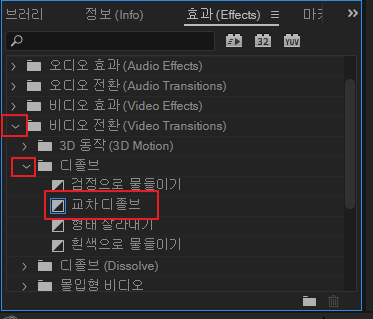
효과 패널에서 비디오전환 왼쪽 옆 >를 클릭
디졸브 클릭 교차디졸브를 오른쪽 이미지와 이미지 사이로 드래그 합니다


Home키를 눌러 인디케이터를 맨 처음으로 이동하고
스페이스바를 눌러 만든 영상을 확인해 보세요
'프리미어' 카테고리의 다른 글
| [프리미어]트랙선택도구 (0) | 2020.11.11 |
|---|---|
| [프리미어]메뉴이름을 한글/영어버전으로 설정하기 (0) | 2020.11.02 |
| [프리미어]이미지 움직이기2 (0) | 2020.10.07 |
| [프리미어]이미지 움직이기1 (0) | 2020.10.06 |
| [프리미어]이미지 삽입 (0) | 2020.10.05 |




댓글