프리미어2020버전으로 설명하겠습니다.
키프레임 네번째 시간입니다.
키 프레임이란?
프레임에서 효과를 주기 위해 시작점과 끝점을 만들어 주는 것
그래서 글자나 영상에 움직임을 주는 것입니다.
글자나 영상에 움직임을 주기 위해서는
반드시 키 프레임을 작업해야 합니다
프로젝트 만든 후 영상을 하나를 불러오겠습니다.
( 영상 불러오기 Ctrl + I )
불러온 영상을 오른쪽 타임라인으로 드래그 해 보세요.
그러면 시퀀스 하나가 만들어 집니다
효과컨트롤의 불투명도를 이용할 겁니다.
효과컨트롤 패널을 찾습니다.
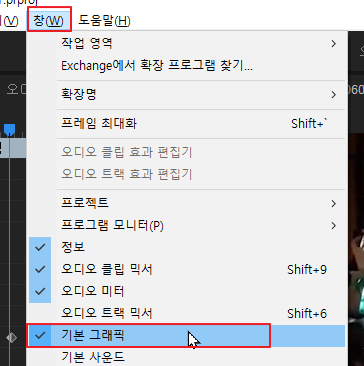
창 - 효과컨트롤 클릭
효과컨트롤 패널이 보입니다.
효과컨트롤 패널 단축키 : Shift + 5
인디케이터를 영상 맨 처음에 두겠습니다.
아니면 움직임을 주기 위한 곳에 인디케이터를 둡니다.
영상에 아래와 같이 원하는 글자를 입력합니다.
효과컨트롤 패널에서 위치와 크기와 회전을 이용하세요

글자에 테두리를 넣어 보겠습니다
글자를 클릭하여 선택합니다
창 - 기본그래픽에 체크가 되어 있는지 확인하세요
체크가 안 되어 있다면 체크를 하세요

기본 그래픽 패널을 찾아 보세요
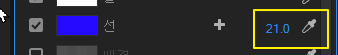
기본그래픽 패널에서 선앞에 체크를 합니다
색을 파랑색으로 바꿉니다

위 그림에서
오른쪽에 숫자를 크기하거나 작게하여
테두리 두께를 설정합니다

불투명도를 설정해 보겠습니다
불투명도를 이용하여
글자가 안보이다가 점점 보이게 만들 수 있습니다
인디케이터를 맨 앞으로 이동하세요
글자를 클릭하여 선택합니다
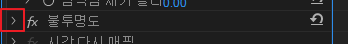
효과컨트롤 패널에서 불투명도 앞에 >를 클릭하세요

불투명도가 보입니다
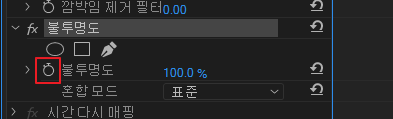
앞에 시계모양 즉 스톱워치를 클릭하세요

키프레임이 생성된 것을 확인할 수 있습니다
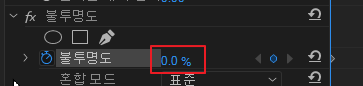
불투명도를 0으로 하세요

인디케이터를 2초 뒤로 이동해 보세요
타임코드를 클릭하고 2. 입력하고 엔터를 누르세요
그럼 2초로 이동합니다
( 만약 2초 뒤로 가고 싶다 그러면 +2. 으로 입력합니다 )

인디케이터를 2초로 이동했으면
불투명도를 100으로 만드세요
인디케이터를 맨 처음으로 이동하고
스페이스바를 눌러 재생해 보세요
글자가 안보이다가 점점 보이게 됩니다
키프레임 간격을 조정하여 속도를 조정해 보세요
키프레임 간격이 좁을수록 속도가 빨라지고
키프레임 간격이 넓을수록 속도가 느려집니다
'프리미어' 카테고리의 다른 글
| [프리미어]이미지 움직이기1 (0) | 2020.10.06 |
|---|---|
| [프리미어]이미지 삽입 (0) | 2020.10.05 |
| [프리미어]키프레임3(효과컨트롤 회전 이용) (0) | 2020.09.28 |
| [프리미어]키프레임2(효과컨트롤 크기 이용) (0) | 2020.09.23 |
| [프리미어]키프레임1(효과컨트롤 위치 이용) (0) | 2020.09.21 |




댓글