파워포인트 버전은 2019 입니다
오늘은 애니메이션 예제를 만들어 보겠습니다
나타내기 : 삽입된 개체가 없는 상태에서 나타내는 효과
강조 : 이미 보여진 개체에서 돋보이게 하는 효과
끝내기 : 보여진 개체를 숨기는 효과
이동경로효과 : 그려진 경로대로 움직이는 효과
아래와 같이 애니메이션 예제 만들어 보겠습니다
1. 먼저 아이콘을 삽입해 보겠습니다
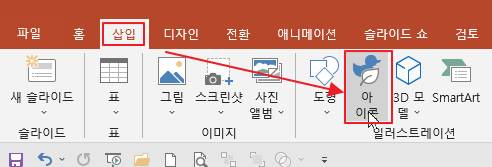
삽입 - 아이콘을 클릭하세요

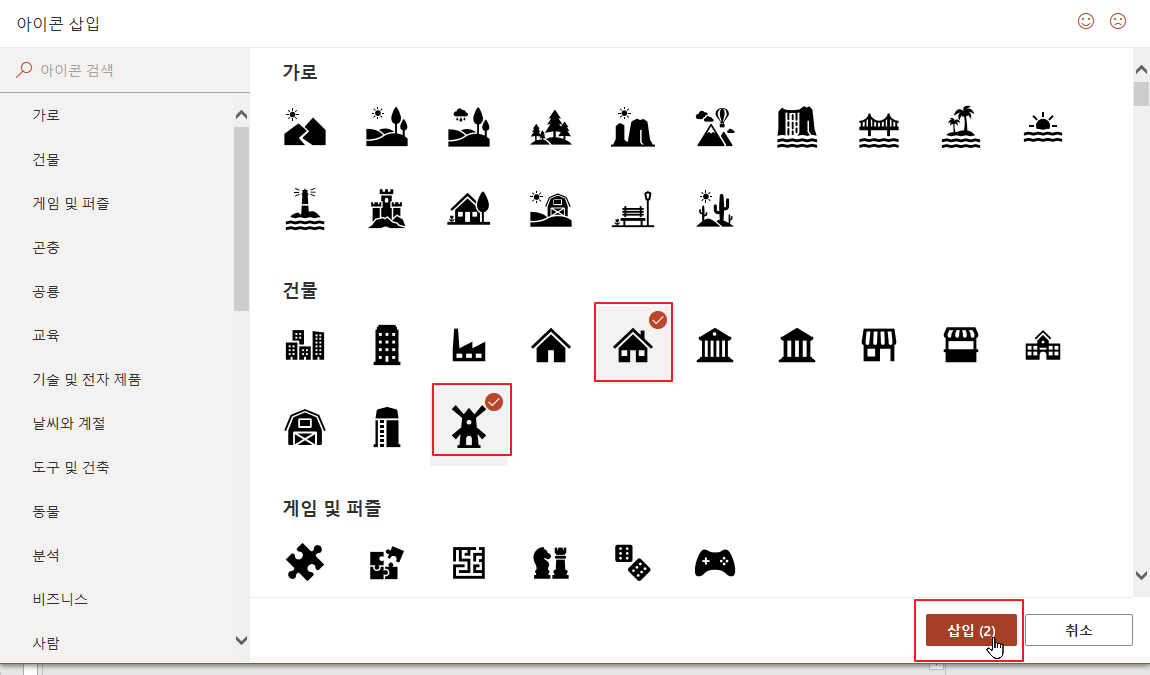
2. 원하는 아이콘 두개를 선택하고 삽입을 클릭하세요
저는 아래와 같이 두 아이콘을 선택하였습니다

3. 아래와 같이 삽입됩니다

4. 아래와 같이 위치를 이동하세요

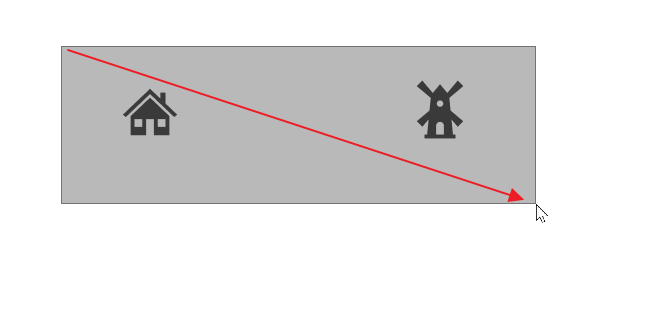
5. 두 아이콘을 같은 크기로 크게하기 위해서
아래와 같이 흰 부분부터 드래그 하여
두 아이콘을 선택합니다

6. 가로 세로 비율로 크게 하기 위해서
쉬프트 키를 누른 채 드래그합니다

7. 아래와 같이 크게 만듭니다

8. 아이콘 색을 변경해 보겠습니다
흰색 부분을 클릭하여 선택된 영역을 없앱니다
아이콘 하나를 클릭하고
서식 메뉴를 클릭 - 그래픽 채우기를 클릭하여
원하는 색으로 칠합니다

9. 다른 아이콘도 색을 변경합니다
( 참고로 그래픽 채우기 아래
그래픽 윤곽선을 클릭하여 선택하면
윤곽선도 넣을 수 있습니다 )

10. 이제부터 애니메이션을 넣어 보겠습니다
11. 왼쪽 아이콘을 클릭하고
애니메이션 메뉴를 클릭하고
날아오기 를 클릭 - 효과옵션을 클릭
- 왼쪽에서 를 클릭합니다

12. 오른쪽 아이콘을 클릭하여
애니메이션을 넣어 보겠습니다
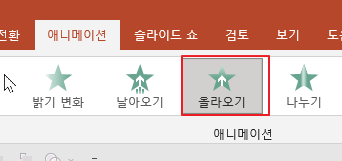
13. 애니메이션을 올라오기를 클릭해 보세요

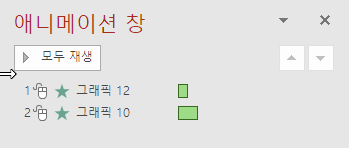
14. 애니메이션 창을 클릭하여
오른쪽에 애니메이션창이 나타나게 합니다

15. 애니메이션을 슬라이드쇼를 시작하면
바로 실행되도록 하고
왼쪽 아이콘이 나타난 후
바로 오른쪽 아이콘이
나타나게 해 보겠습니다
16 왼쪽 아이콘을 클릭하고
애니메이션 메뉴를 클릭
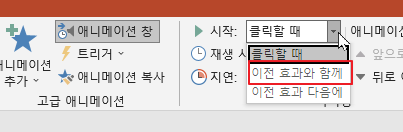
오른쪽 부분에 시작을 이전효과와 함께를 클릭합니다

17. 슬라이드쇼를 실행해 보세요
단축키 : F5 / 현재 슬라이드에서 슬라이드쇼 Shift + F5
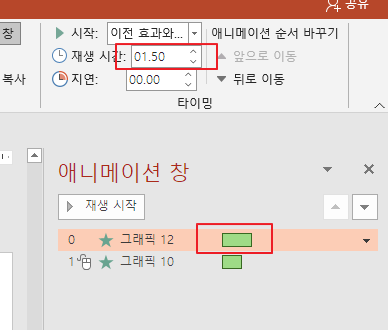
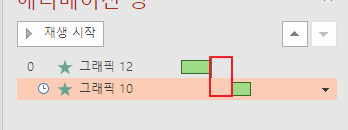
18. 너무 빨리 나오므로 재생시간을 길게 주겠습니다
재생시간을 클릭하여 늘릴 때마다 아래 빨간색부분의
초록색이 넓어집니다

19. 오른쪽 아이콘이 바로 나타나게 하기 위해서
오른쪽 아이콘을 클릭합니다
시작을 이전 효과 다음에를 클릭합니다

20. 너무 바로 나오므로
지연시간을 늘려보겠습니다
지연시간을 늘릴때마다 아래 빨간색 부분이 늘어납니다

21. 슬라이드쇼를 하여 만든 것을 확인해 보세요
22. 간단하게 애니메이션을 넣어 봤습니다
'파워포인트' 카테고리의 다른 글
| [파워포인트]애니메이션⑧(애니메이션에 음향효과 넣기) (0) | 2021.09.12 |
|---|---|
| [파워포인트]애니메이션⑦(애니메이션 추가) (0) | 2021.09.09 |
| [파워포인트]애니메이션⑤(이동경로) (0) | 2021.09.02 |
| [파워포인트]애니메이션④(끝내기) (0) | 2021.08.26 |
| [파워포인트]애니메이션③(강조-텍스트관련) (0) | 2021.08.24 |




댓글