파워포인트 버전은 2019 입니다
오늘은 애니메이션 추가에 대해 알아보겠습니다
나타내기 : 삽입된 개체가 없는 상태에서 나타내는 효과
강조 : 이미 보여진 개체에서 돋보이게 하는 효과
끝내기 : 보여진 개체를 숨기는 효과
이동경로효과 : 그려진 경로대로 움직이는 효과
애니메이션을 만들 때
나타내기 후에 강조하거나 끝내기를 하고 싶은데
애니메이션이 하나만 지정됩니다
그럴때
나타내기 애니메이션을 한 후
애니메이션 추가를 하여서
개체를 강조하거나 없앨 수 있습니다
아래와 같이 애니메이션 예제 만들어 보겠습니다
1. 아래와 같이 아이콘을 삽입 한 후
색을 변경해 보세요
아래 강좌를 참고하세요
2021.09.08 - [파워포인트] - [파워포인트]애니메이션⑥(예제)
[파워포인트]애니메이션⑥(예제)
파워포인트 버전은 2019 입니다 오늘은 애니메이션 예제를 만들어 보겠습니다 나타내기 : 삽입된 개체가 없는 상태에서 나타내는 효과 강조 : 이미 보여진 개체에서 돋보이게 하는 효과 끝내기 :
computerall.tistory.com

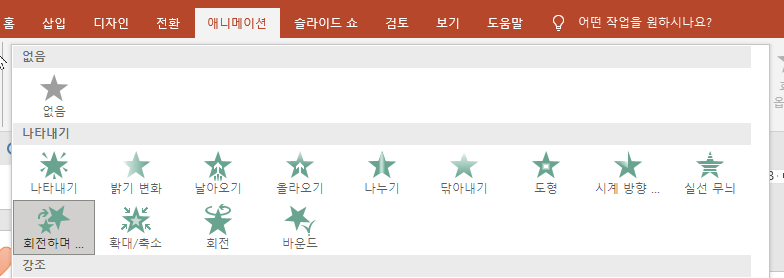
2. 왼쪽 아이콘을 클릭 후
애니메이션 메뉴 - 애니메이션 자세히 버튼을 클릭
나타내기 애니메이션 중 원하는 애니메이션을
선택해 보세요
( 저는 회전하며 밝기 변화 애니메이션을 선택하였습니다 )

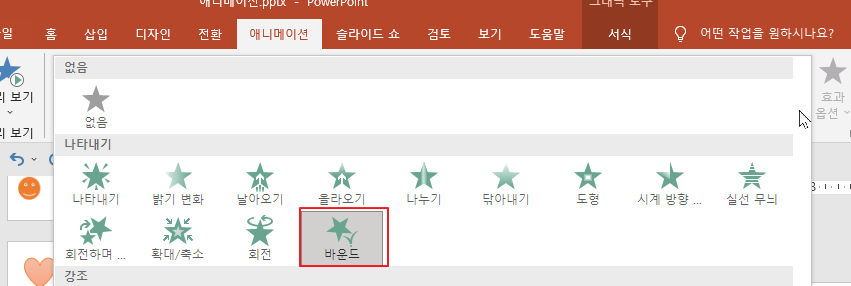
3. 오른쪽 아이콘을 클릭하고
나타내기 애니메이션 중
바운드 애니메이션을 선택해 보겠습니다

4. 애니메이션 메뉴에서
애니메이션 창을 클릭하여
오른쪽에 애니메이션 창이 나타나게 해 보세요

5. 슬라이드쇼를 하면
바로 애니메이션이 시작되지 않고
클릭을 해야 시작됩니다
바로 시작되게 수정해 보겠습니다
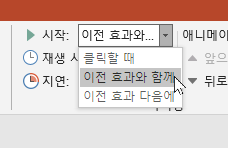
왼쪽 아이콘을 클릭하고
애니메이션의 시작을 " 이전효과와 함께"를
선택해 보세요

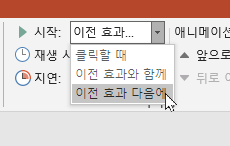
6. 오른쪽 아이콘을 클릭하고
애니메이션의 시작을 "이전효과 다음에"를 클릭해 보세요
왼쪽 아이콘이 나타난 후
오른쪽 아이콘이 바로 나타납니다

7. 여기서
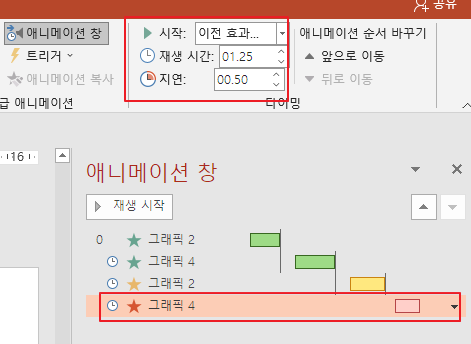
애니메이션 속도를 조정할려면
재생시간을 이용하시면 되고
왼쪽 아이콘과 오른쪽 아이콘 나타나는 시간을
조절하고 싶으면
지연을 조절하시면 됩니다
8. 조절을 다 했으면
오른쪽에 나타난 애니메이션 창을 확인해 보세요
저는 왼쪽 아이콘 나타나는 시간을 늘리고
오른쪽 아이콘이 나타나기 전에 지연 시간을 주었습니다

9 슬라이드쇼를 해서 확인해 보세요
(슬라이드쇼 F5 / 현재 슬라이드에서 슬라이드쇼 Shift + F5)
======================
10. 여기까지는 전 강좌와 비슷합니다
11. 이번에는 왼쪽 아이콘이 강조되고
그 다음 오른쪽 아이콘이 사라지게 해 보겠습니다
12. 왼쪽 아이콘을 클릭해 보세요
애니메이션을 바로 선택하면
나타내기 애니메이션이 사라집니다
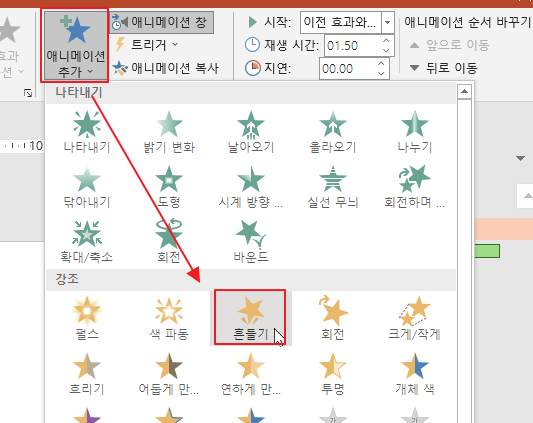
그래서 애니메이션 추가를 클릭해야 합니다
애니메이션 추가를 클릭하고 강조 효과 중
흔들기를 클릭합니다

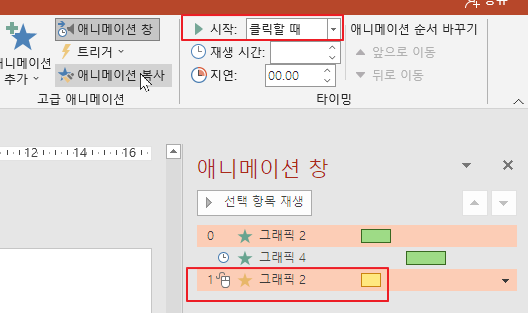
13. 아래 이미지를 보면
강조 효과는 노란색으로 표시됩니다
클릭을 해야 강조 효과가 나타나게 되어 있습니다

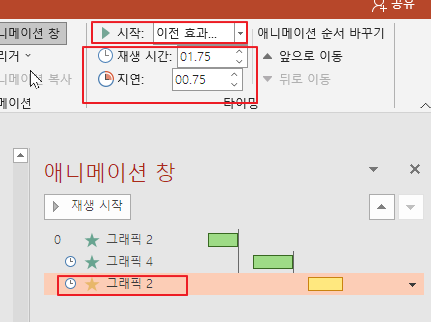
14. 저는 다음효과 다음에 강조하기를 해 보겠습니다
왼쪽 아이콘을 클릭하는 것이 아니라
오른쪽에 애니메이션 창에서
강조효과 준 애니메이션 즉 노란색 막대가 있는 그래픽2를 클릭 한 후
시작을 "다음효과 다음에"로 클릭합니다
천천히 흔들기 위해서 재생시간을 늘렸고요
바로 강조하는 것이 아니라 조금 있다 강조하기 위해서
지연시간을 주었습니다

15. 슬라이드쇼를 실행해서 확인해 보세요
16. 오른쪽 아이콘에
끝내기 애니메이션을 적용해 보겠습니다
17. 오른쪽 아이콘을 클릭하고
애니메이션 추가를 클릭 끝내기 효과에서 바운드를 클릭해 보세요

18. 오른쪽 애니메이션 창에 보면
끝내기 애니메이션은 빨강색으로 애니메이션
막대가 생겼습니다
시작을 "이전효과 다음에"로 지정하고
재생시간을 조금 빨리 하고 지연시간을 조금 주었습니다
원하시는 대로 바꿔보세요

19. 슬라이드쇼를 해서 애니메이션을 확인해 보세요
'파워포인트' 카테고리의 다른 글
| [파워포인트]애니메이션⑨(애니메이션 복사) (0) | 2021.09.28 |
|---|---|
| [파워포인트]애니메이션⑧(애니메이션에 음향효과 넣기) (0) | 2021.09.12 |
| [파워포인트]애니메이션⑥(예제) (0) | 2021.09.08 |
| [파워포인트]애니메이션⑤(이동경로) (0) | 2021.09.02 |
| [파워포인트]애니메이션④(끝내기) (0) | 2021.08.26 |




댓글